Image: JavaScript getYear Method Problem
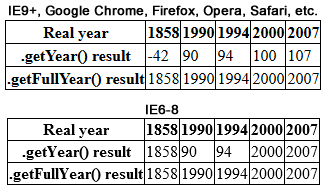
Description: Webpage screenshots showing the JavaScript .getYear method problem. It depicts the so-called Year 2000 problem. The results of the .getYear method are different with Internet Explorer 6-8 and the other modern browsers: IE3, IE9+, other modern browsers: .getYear always returns a 2-digit value that is the stored year minus 1900). IE4-8, other modern browsers: .getYear returns a 2-digit value that is the stored year minus 1900) for the years 1900 through 1999; it returns the 4-digit full year for dates outside that range. .getYear is now obsoleted, but supported for backward compatibility by all modern browsers. .getFullYear is not supported before IE6. With those that support it, the 4-digit full year is always returned. This method is currently recommended. HTML and JavaScript code (by Tomchen1989 under CC0 1.0) <!DOCTYPE html> <html lang="en"> <head> <title>JavaScript .getYear Method Problem</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <style> table{border-collapse:collapse;} th,td{border:1px solid #000;} </style> </head> <body> <table> <tr> <th>Real year</th> <th>1858</th><th>1990</th><th>1994</th><th>2000</th><th>2007</th> </tr> <tr> <th>.getYear() result</th> <td id="getyear1"></td><td id="getyear2"></td><td id="getyear3"></td><td id="getyear4"></td><td id="getyear5"></td> </tr> <tr> <th>.getFullYear() result</th> <td id="getfullyear1"></td><td id="getfullyear2"></td><td id="getfullyear3"></td><td id="getfullyear4"></td><td id="getfullyear5"></td> </tr> </table> <script> var dates = [new Date("1858, 1, 1"), new Date("1990, 1, 1"), new Date("1994, 1, 1"), new Date("2000, 1, 1"), new Date("2007, 1, 1")]; for (var i = 0; i < dates.length; i++) { document.getElementById("getyear" + (i+1)).innerHTML = dates[i].getYear(); document.getElementById("getfullyear" + (i+1)).innerHTML = dates[i].getFullYear(); } </script> </body> </html> BTW, if you want to return a 2-digit year value (only for AD, 3, 203, 1803, 1903 and 2003 all return "03", that are the last two digits) in modern browsers, you may try: ("0"+dateObj.getFullYear().toString()).slice(-2); References: Date.prototype.getYear() - Mozilla Develope Network getYear Method (Date) (JavaScript) - Internet Explorer Dev Center getFullYear Method (Date) (JavaScript) - Internet Explorer Dev Center
Title: JavaScript getYear Method Problem
Credit: Own work
Author: Tomchen1989
Usage Terms: Creative Commons Zero, Public Domain Dedication
License: CC0
License Link: http://creativecommons.org/publicdomain/zero/1.0/deed.en
Attribution Required?: No
Image usage
The following page links to this image: