Acid2 facts for kids

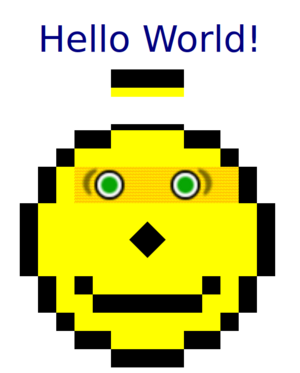
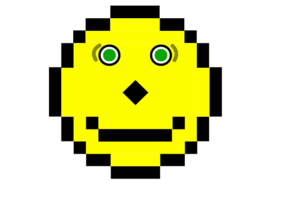
This is the reference image for Acid2. In the real test, the nose becomes blue while the cursor is hovering over the yellow part of the face.
|
|
|
Type of site
|
Web standards test |
|---|---|
| Available in | English |
| Owner | The Web Standards Project |
| Created by | Ian Hickson |
| Website | https://webstandards.org/files/acid2/test.html |
| Commercial | No |
| Registration | No |
| Launched | 13 April 2005 |
| Current status | Online |
The Acid2 test is a special webpage designed to check how well web browsers display different parts of a website. It looks at how browsers handle things like HTML (the structure of a page), CSS (the style and look), PNG images, and data URIs (small pieces of data embedded directly in the page).
The Web Standards Project released Acid2 on April 13, 2005. If a browser follows the rules set by groups like the World Wide Web Consortium (W3C) and the Internet Engineering Task Force (IETF) – which are called web standards – then it should display the Acid2 page perfectly.
Acid2 was created to find and fix problems in how browsers show web pages. It was named after the "acid test" used to check if gold is real. It followed an earlier test called Acid1, which focused on Cascading Style Sheets 1.0 (CSS1). Just like with Acid1, a browser passes Acid2 if the way it shows the test page looks exactly like a special reference image.
This test was especially made to challenge Microsoft Internet Explorer. At the time, Internet Explorer often showed web pages differently from other browsers, which made it hard for web developers. Acid2 pushed Microsoft to make Internet Explorer follow web standards better. The Safari browser was the first to pass Acid2 on October 31, 2005. Other browsers like Opera, Konqueror, and Firefox soon followed. By March 19, 2009, with the release of Internet Explorer 8, all major desktop web browsers could pass the test. After Acid2, another test called Acid3 was created.
Contents
How Acid2 Started

The idea for Acid2 first came from Håkon Wium Lie, who helped create Cascading Style Sheets (CSS). In March 2005, he shared his concern that Microsoft Internet Explorer wasn't properly supporting web standards. This meant websites might look different depending on which browser you used. He announced Acid2 as a challenge for Microsoft to make Internet Explorer 7 (which was being developed then) follow web standards more closely. The earlier Acid1 test had already pushed browser makers to fix their programs, and Lie hoped Acid2 would do the same.
Lie and Ian Hickson made the first draft of the test in February 2005. Ian Hickson then worked with the Web Standards Project and other web experts to create the final test. It was officially released on April 13, 2005. When it first came out, every web browser failed it badly!
Acid2 was updated a few times to fix small issues. For example, in April 2005, a bug that made the smiley face's mouth too close to its nose was fixed. In January 2006, a part of the test that checked for an old, unused type of comment was removed because it caused the word "ERROR" to appear even in good browsers.
In March 2008, Ian Hickson released Acid3. While Acid2 mainly tested CSS, Acid3 focused more on JavaScript and newer web technologies.
What Web Standards Acid2 Tests
Acid2 checks many web standards from the World Wide Web Consortium (W3C) and the Internet Engineering Task Force (IETF). Most of these standards were created before the year 2000, except for CSS 2.1.
Here are some of the specific things Acid2 tests:
- See-through images (Alpha transparency in PNG): The eyes of the smiley face use something called alpha transparency. This feature, part of the PNG image standard since 1996, makes the eyebrows blend smoothly into the face. This was a big deal because Internet Explorer 6, a very popular browser at the time, didn't support it. Internet Explorer 7 later fixed this.
- The `object` element: The eyes also test how browsers handle the HTML `object` element. This element has been part of HTML since 1998, but by 2005, not all browsers fully supported it. The creators of Acid2 thought it was important because it allows for "fallback content." This means if an image or video doesn't load, the browser can show something simpler instead.
- Data URIs: The actual images for the eyes are stored as data URIs. This lets small images or other media be included directly in the webpage code, instead of being separate files. Acid2 tests the most common way this is done, where an image is turned into text and then put into the web page. Even though the IETF published this idea in 1998, it wasn't formally adopted as a standard. Still, most browsers now support it.
- CSS positioning: This tests how elements are placed on a page using CSS.
- Absolute positioning means placing an item at an exact spot on the page.
- Relative positioning means moving an item a certain distance from where it would normally be.
- Fixed positioning means an item stays in the same spot on the browser window, even if you scroll the page.
- The CSS box model: This feature lets web designers control the size, padding, borders, and margins around elements. Acid2 checks these features, including minimum and maximum heights and widths, which were new in CSS 2.0.
- CSS table styling: This part of CSS allows web designers to make things look like tables without using the old HTML table code.
- CSS generated content: With this, web developers can add small decorations or notes to elements using CSS, without having to add them to each one individually in the HTML.
- CSS error handling: Acid2 includes some incorrect CSS code to see how browsers handle errors. Browsers that follow standards should deal with these errors in a specific way. This helps make sure websites look the same across different browsers.
- Paint order: Acid2 checks that browsers draw overlapping elements in the correct order. This means if one item is supposed to be on top of another, it actually appears that way.
- Hovering effects: When you move your mouse over the smiley face's nose, it turns blue. This is called a hovering effect. While often used for hyperlinks, Acid2 checks if it works on many different HTML elements.
Acid2 doesn't test everything about web standards, so passing it doesn't mean a browser is perfect in every way. There's also a version of Acid2 that doesn't test data URI support.
How to Test Your Browser
For the Acid2 test to be fair, your browser needs to be using its default settings. If you change things like font sizes, zoom levels, or use special styles, the test might not display correctly. This is normal and doesn't mean your browser isn't following standards.
Here are some things that will make the test results invalid:
- Scrolling the page.
- Changing the size of your browser window.
- Zooming in or out on the page.
- Turning off images.
- Using special modes like Opera's "Fit to width" or "Small Screen Rendering."
- Applying your own custom fonts, colors, or styles.
- Using User JavaScript or Greasemonkey scripts.
- Turning on Internet Explorer's "compatibility view."
Browsers That Passed (and Failed) Acid2
If a browser displays Acid2 correctly, you will see a smiley face with the words "Hello World!" below it. When you move your mouse over the nose, it should turn blue. By March 2009, all major web browsers could pass the test. However, when the test first came out, every browser failed!
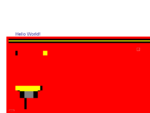
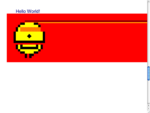
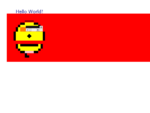
The images below show how some popular browsers looked when they failed Acid2 on April 13, 2005.
Many browsers gradually improved and passed the Acid2 test over time. Safari was the first official browser to pass in October 2005. Konqueror was the first Linux-compatible browser to pass in November 2005. Opera was the first Windows-compatible browser to pass in June 2006. Finally, Mozilla Firefox 3.0 passed in June 2008, and Internet Explorer 8 passed in March 2009, meaning all major browsers could now correctly display the Acid2 test.
See also
 In Spanish: Acid2 para niños
In Spanish: Acid2 para niños
- Comparison of browser engines
External links
- Acid2 test
- Acid2 test information
- Acid2 in major browsers
- Web Standards Project collection of Acid tests
- Web Standards Project press release 13 Apr 2005
- CNET article proposing the Acid2 test
- Acid2 timeline
de:Acid (Browsertests)#Acid2 sv:Acid webbläsartester#Acid2